
最近はスマートフォンの普及が著しく、ブログのアクセス解析を見てもスマホとパソコンのアクセス数の差もほとんどなくなってきました。
iPhoneやAndroidでの表示を確認する方法としては、FirefoxのUser Agent SwitcherやGoogle Chromeのデベロッパーツール、スマホ表示をしてくれるブックマークレットを利用して確認することができます。
今回はブログのスマートフォン表示を確認する方法の一つとして、ブラウザを使わないアプリケーションソフト「Mobilizer(モビライザー)」を紹介します。
「Mobilizer」の紹介動画
Mobilizerを利用するにはAdobe AIRのインストールが必要です。
WindowsでもMacでも使えるのが嬉しいですね。
「Mobilizer」の使い方
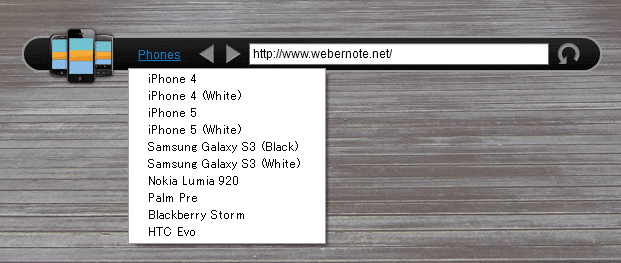
Mobilizerをダウンロード後、起動して「Phones」というボタンから、iPhone、GALAXY、HTC、BlackBerryなどのデバイスを選択します。

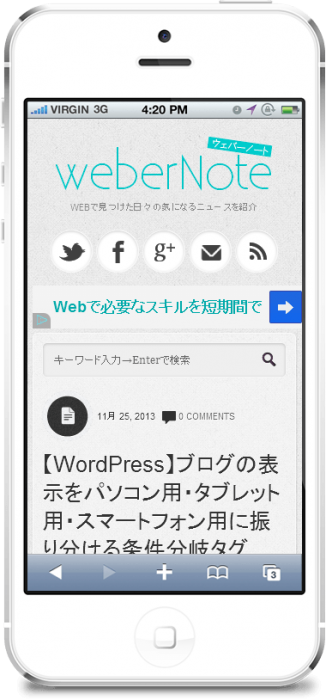
あとはロケーションバーに表示させたいサイトのURLを入れて確定すれば、このように表示されます。

ローカルファイルもシュミレーターにドラッグ&ドロップすれば確認できます。
キャプチャを撮りたい場合は、仮想デバイス上でコンテクストメニューを表示して「Export png」をクリックすると書き出してくれます。上記の画像もこのやり方で作りました。
スマートフォンの表示をいちいちリアル端末で確認するのは面倒ですよね。「Mobilizer」は使いやすく動作も軽いので、ブログやサイトの運営者におすすめです!
 近未来的デザインがお洒落!指にはめる時計「Ring Clock」が発売決定!
近未来的デザインがお洒落!指にはめる時計「Ring Clock」が発売決定! 幸せな人生を送るための考え方。自分の人生における格言とか名言ありますか?
幸せな人生を送るための考え方。自分の人生における格言とか名言ありますか?