
先日、ブログのデザインをリニューアルしました!
WordPressのテーマを変更しただけだったのですが、なんだかんだ作業が発生して大変でした…!今回はブログリニューアルの背景とテーマ、そして今後の課題についてつらつらと書いてみようと思います。
関連記事:ブログをリニューアルしました。新しいテーマはSite5の「Moments」!
リニューアルの背景
ブログのデザインを変更するにあたり、キーワードとなったのが「視認性」。
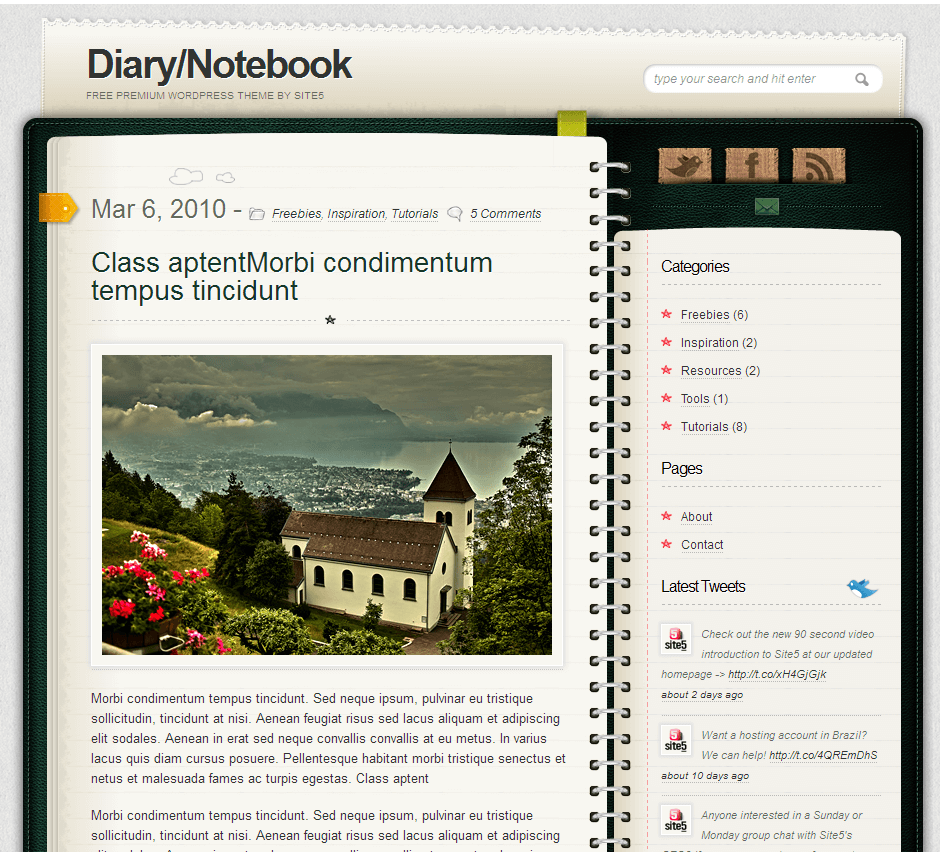
以前のテーマは、サイト名にピッタリなノート(日記)のデザインで大変気に入っていたのですが、エレメントが詰まっている感があり少し読みにくい気がしていました。

お洒落なデザインだけど、ちょっとごちゃごちゃしてる…?
長い文章を読んでもらうことの多いブログにとって、読みやすさはとても大切なポイント。デザイン以外にも文字サイズや行の間隔など、気をつけなければいけないことはたくさんあります。
1記事だけ読んでもらうならあまり気にする必要がないかもしれませんが、何度も閲覧してもらいたいならシンプルな方がストレスなく見れると感じています(個人的にそうですし)。ただ、シンプルで定番のデザインは個性があまりないとも思いますので、その辺のバランスは難しいところです。
今回、たまたまAlienWPさんで自分好みの素敵なテーマを発見して、今回のリニューアルに至ったわけでございます。
今後の課題
新しいテーマは白背景に黒文字というスタンダードな配色で、個人的には読みやすくなったと思っています。ただ、いいことばかりではなく問題もあります。
一番気になっているのはページの重さ。
テーマ自体はシンプルで画像をあまり使っていないのですが、スクリプトを多様しているため、以前のサイトより読み込むファイルサイズが大きくなってしまいました。ページの表示速度も若干遅くなってしまったと思います。
視認性の確保=ユーザビリティの改善はある程度達成できたと思いますが、読み込みのスピードもユーザビリティの面で大切だと思いますので、このあたりをどう処理していくかが今後の課題だと思っています。
ユーザビリティとは
ソフトウェアやWebサイトの「使いやすさ」のこと。様々な機能になるべく簡単な操作でアクセスできることや、使っていてストレスや戸惑いを感じないことなどが、優れたユーザビリティにつながる。また、ユーザが目標の操作を完了するまでに費やした労力などもユーザビリティの指標となる。ソフトウェアの使用感を指すことが多いが、広くハードウェアまで含めた工業製品全般に対して使う場合もある。国際規格のISO 9241-11では、ユーザビリティを「特定の利用状況において、特定の利用者によって、ある製品が、指定された目標を達成するために用いられる際の、有効さ、効率、利用者の満足度の度合い」と定義している。
LINK:ユーザビリティとは【usability】
レイアウトについては、テストしながら小変更していく予定です。
ちょっと新しくなったWeberNote。これからもよろしくお願いします。
 【CSS】floatを使ったら画像が表示されなくなる場合の解決方法
【CSS】floatを使ったら画像が表示されなくなる場合の解決方法 【iOS5.1】iPhoneのメールの絵文字が表示されない場合の解決方法
【iOS5.1】iPhoneのメールの絵文字が表示されない場合の解決方法