
Photoshop風インターフェイスで簡単にCSSグラデーションを作れるオンラインジェネレーター「Ultimate CSS Gradient Generator」を紹介。
自分で色を指定することもできますが、あらかじめ色々なプリセットが用意されているので、グラデーションを作るのが苦手な方でも簡単に作れます。
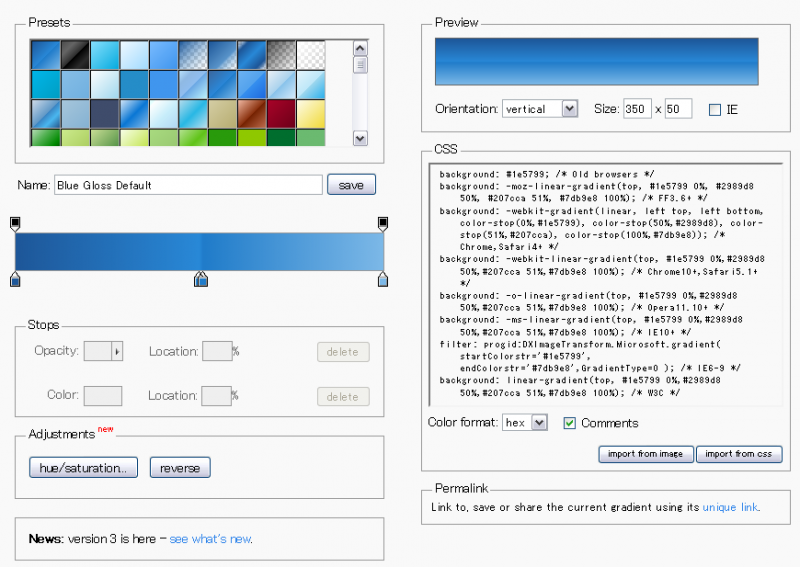
Ultimate CSS Gradient Generator
インターフェイス

UIはPhotoshopと似ているので、直感的に操作しやすいです。
コードサンプル
background: #b3dced; /* Old browsers */
background: -moz-linear-gradient(top, #b3dced 0%, #29b8e5 50%, #bce0ee 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#b3dced), color-stop(50%,#29b8e5), color-stop(100%,#bce0ee)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b3dced', endColorstr='#bce0ee',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #b3dced 0%,#29b8e5 50%,#bce0ee 100%); /* W3C */moz系やwebkit系のフィルタが自動で吐き出されるのが嬉しいですね。
 パソコンより危険度が高い?スマートフォン(Android)を狙ったウイルスに注意!
パソコンより危険度が高い?スマートフォン(Android)を狙ったウイルスに注意! Web上で好きなジャンルの音楽を流せるサービス「Shuffler」
Web上で好きなジャンルの音楽を流せるサービス「Shuffler」